
컴포넌트 & 인스턴스
인스턴스? 재사용이 가능한 컴포넌트를 복제한 UI Asset

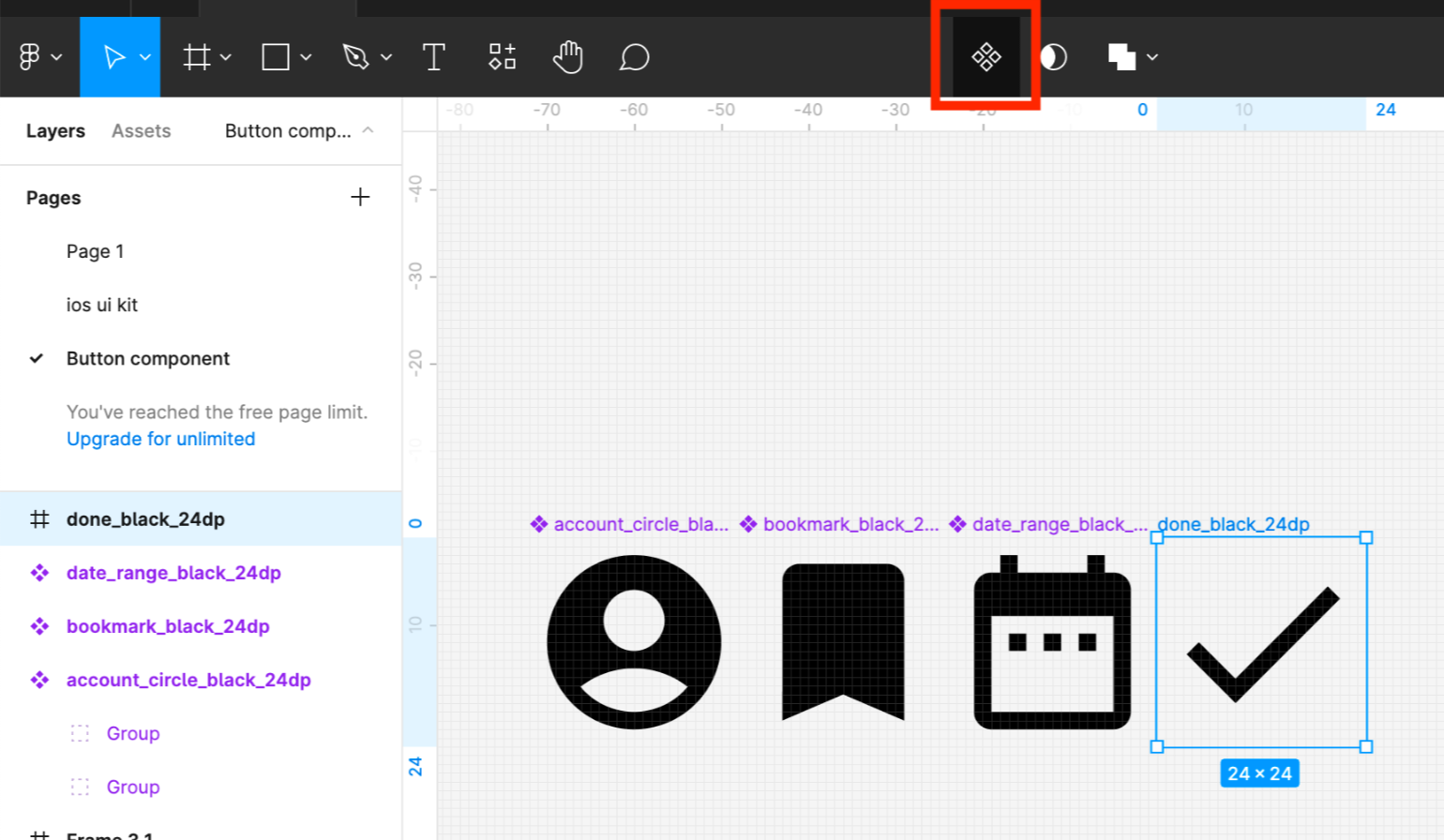
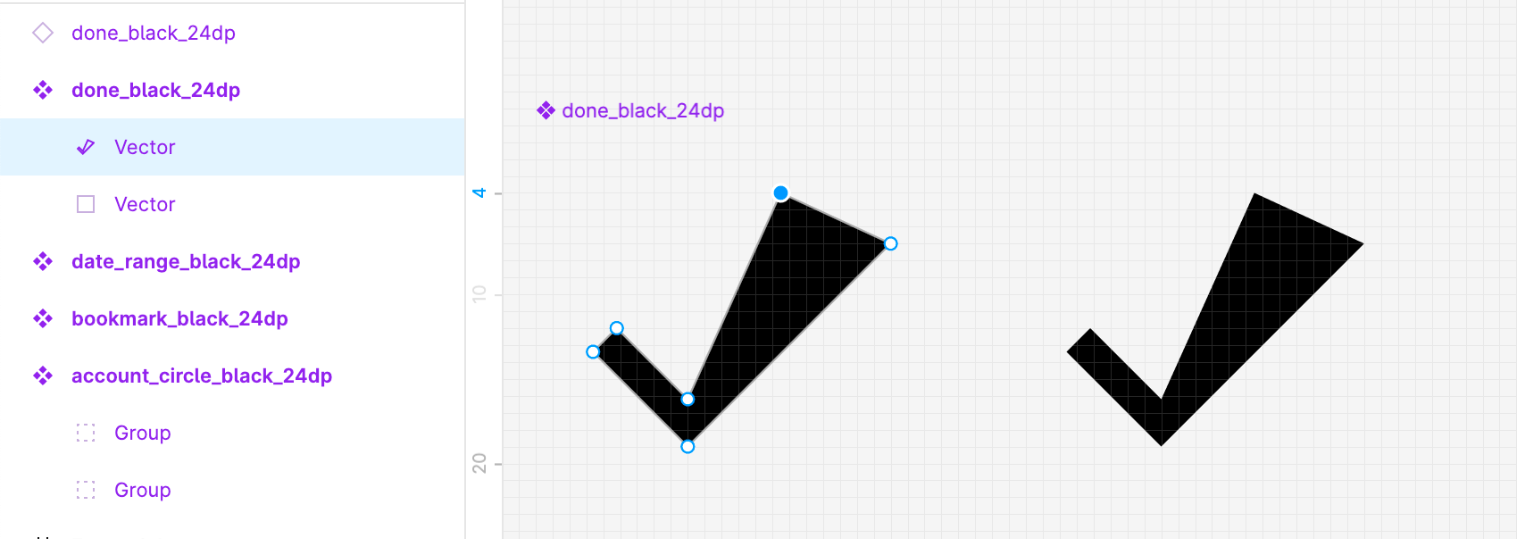
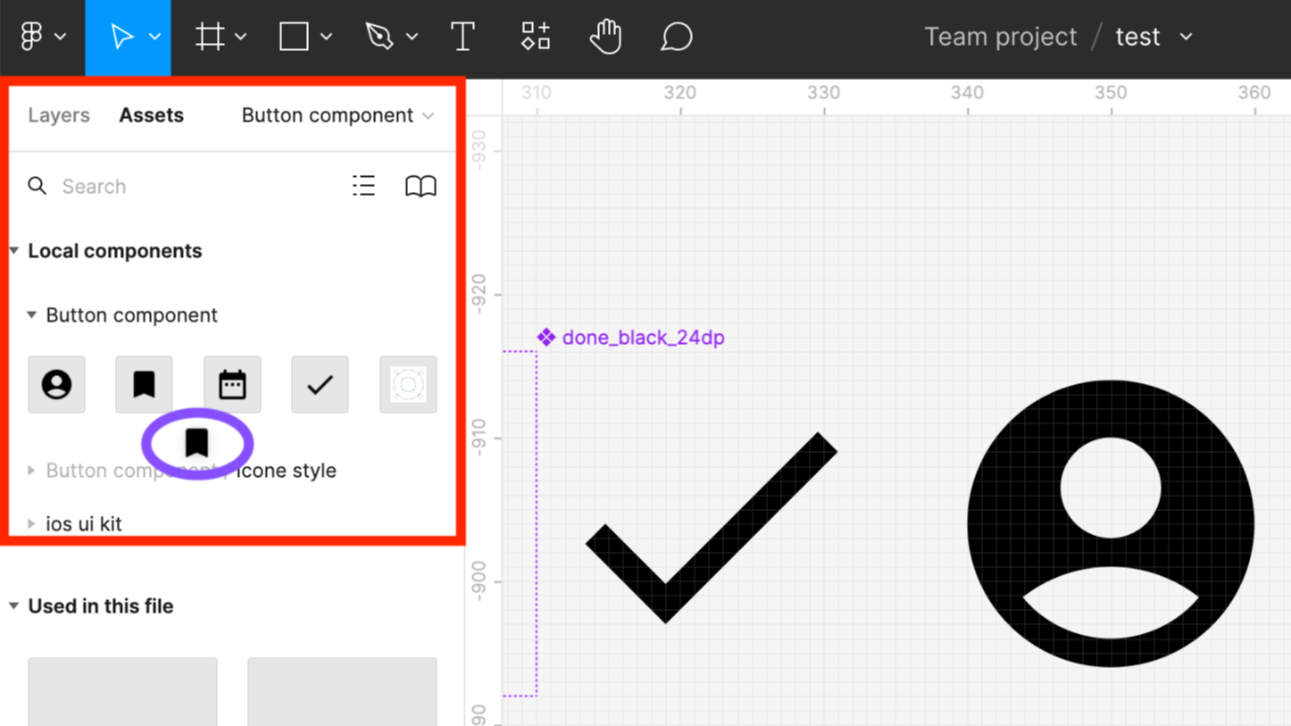
1. 아이콘 클릭 후 > 맨 위 마름모 클릭 > 컴포넌트 생성

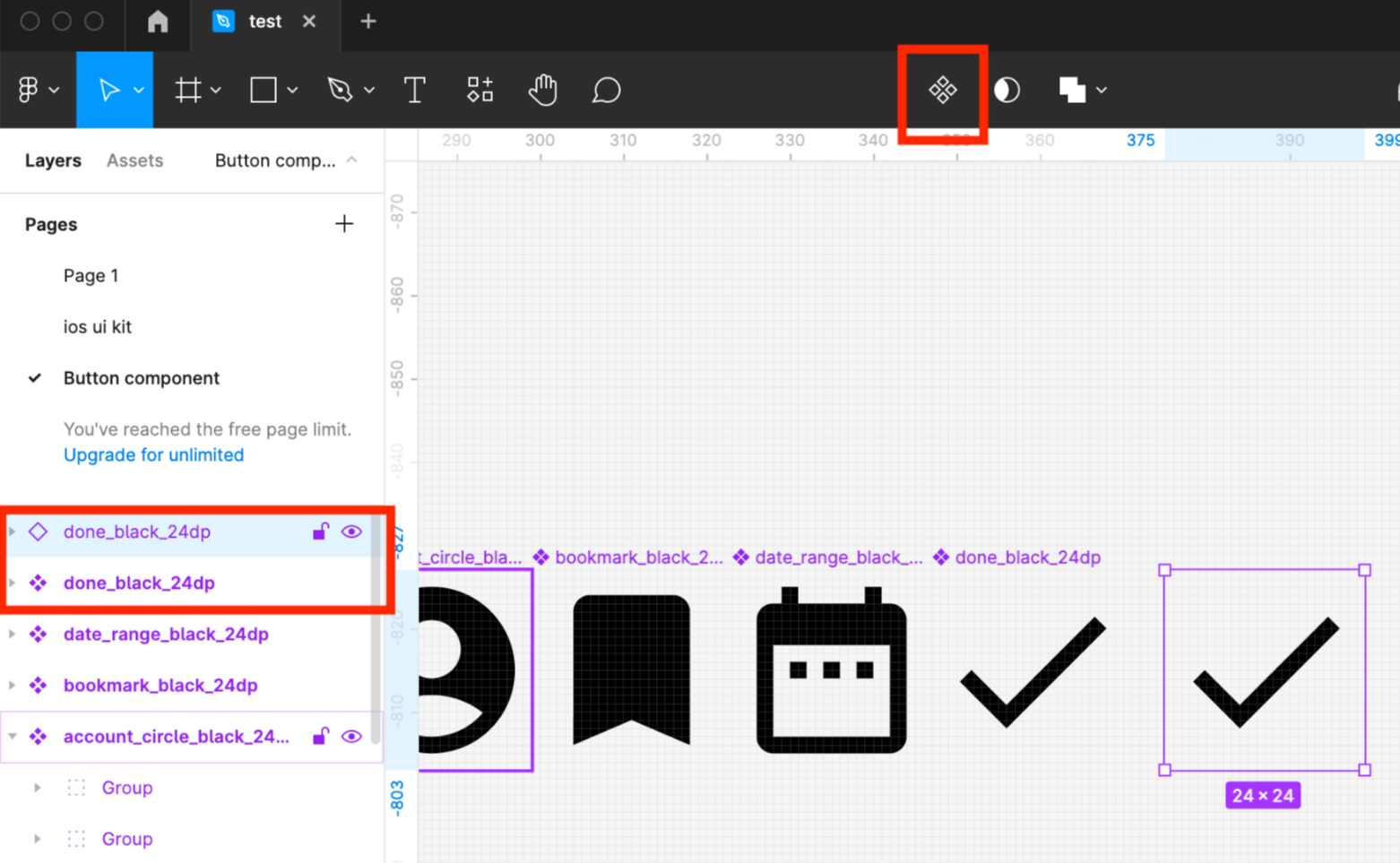
2. 아이콘 복제 시 인스턴스로 변함

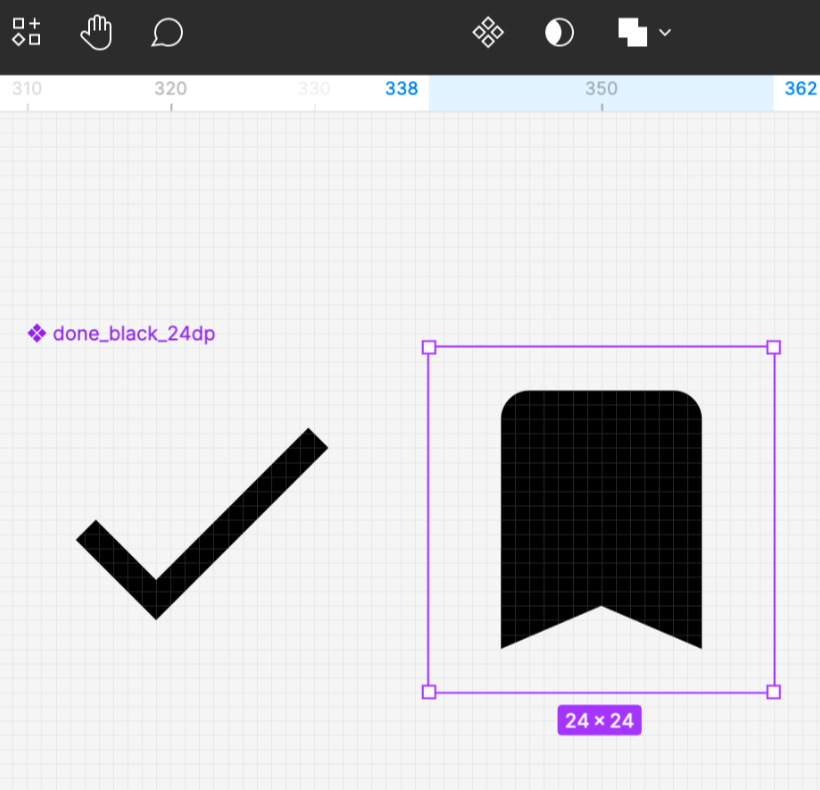
3. 컴포넌트 (원본) 아이콘 펜툴 변경 시 인스턴스(복사본) 아이콘이 변함 > 유지보수에 용이

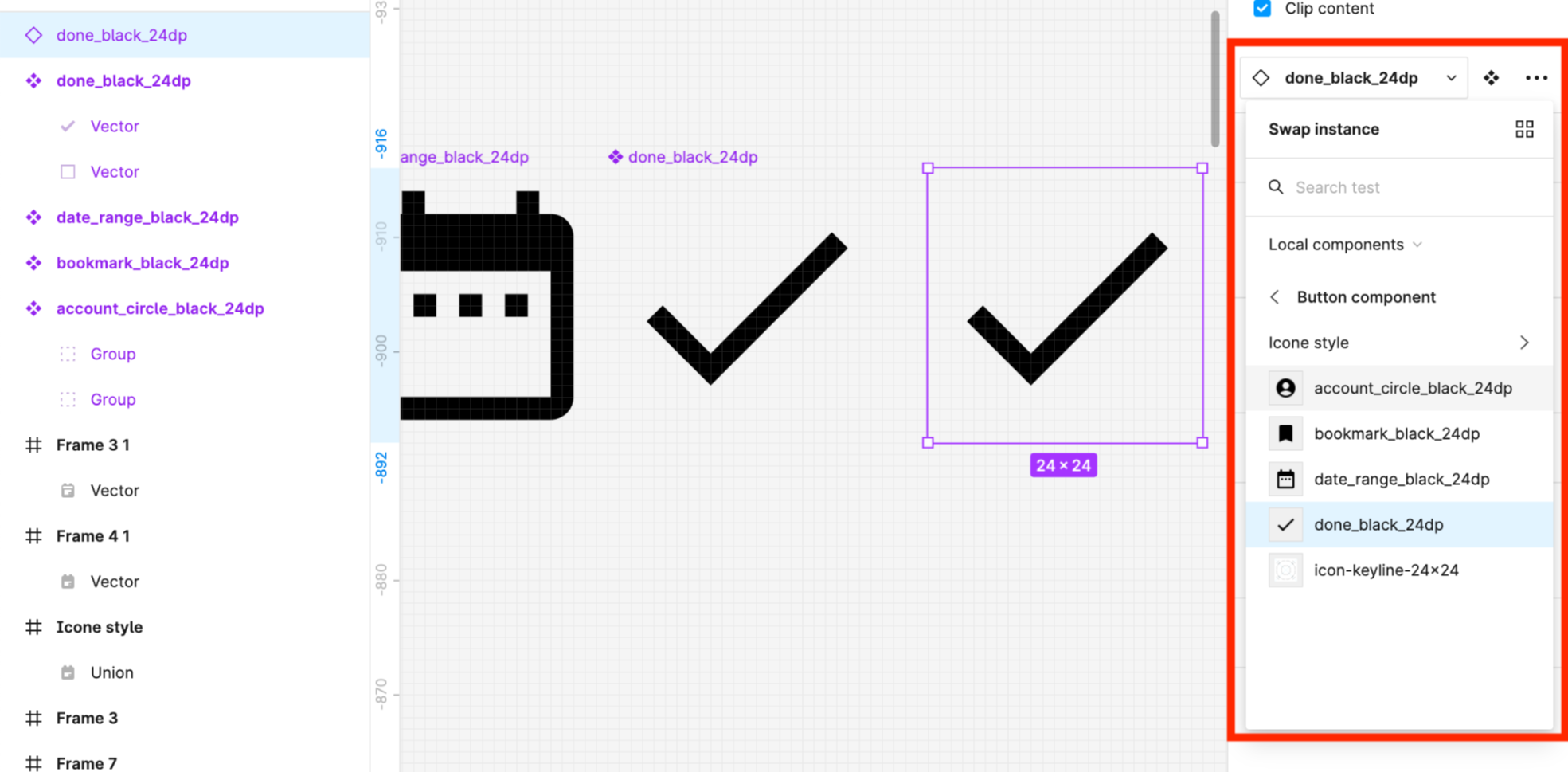
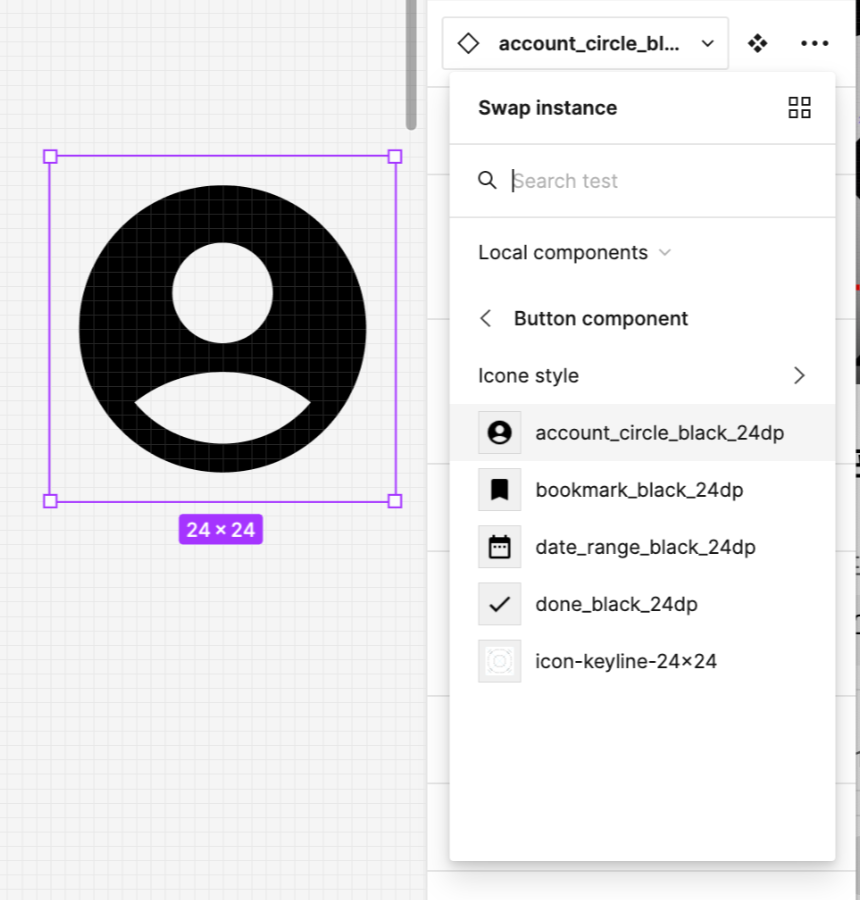
4. 디자인 > 인스턴스 패널 > 다른 아이콘으로 바로 변경 가능


5. 인스턴스 페이지에서 컴포넌트 버튼 클릭(go to main component) > 원본 아이콘 위치로 이동

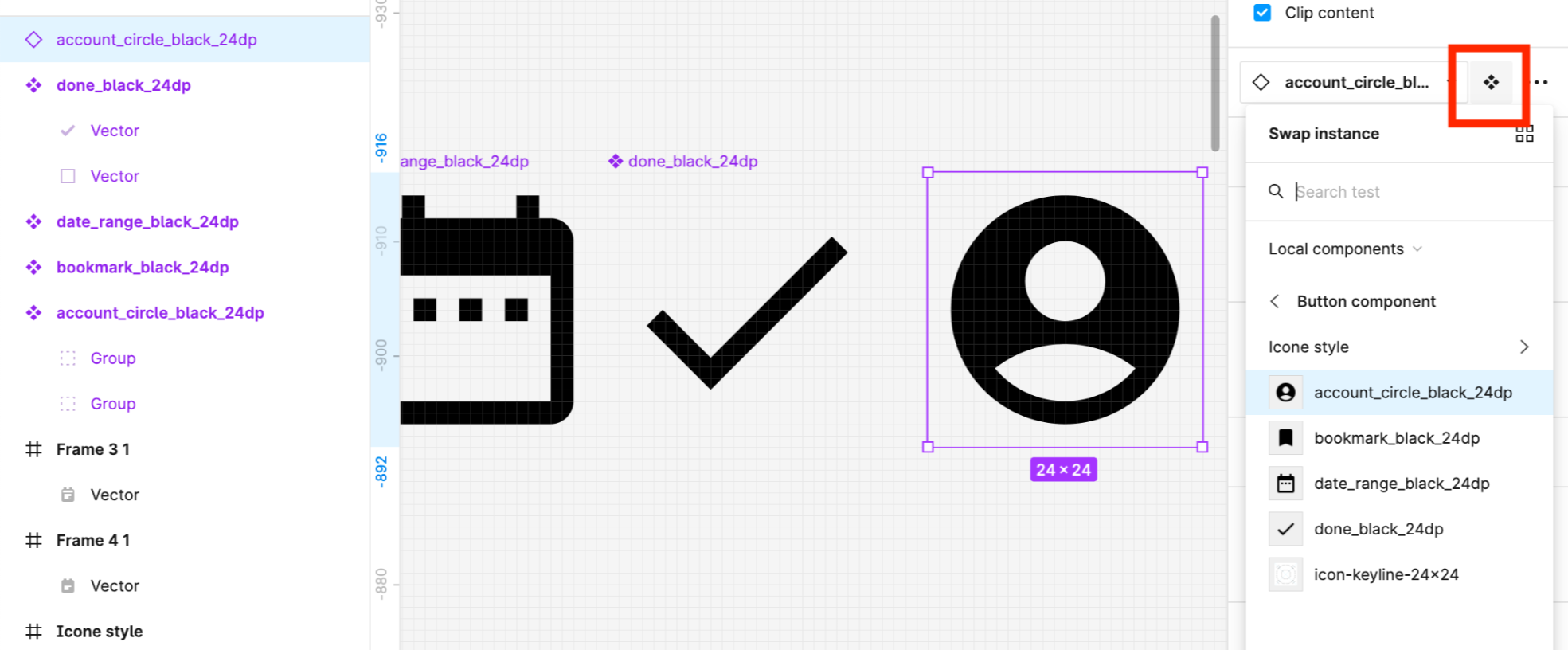
6. 왼쪽 Assets 페이지에서 option + commend 단축키 클릭 상태에서 아이콘 swap시 대체됨


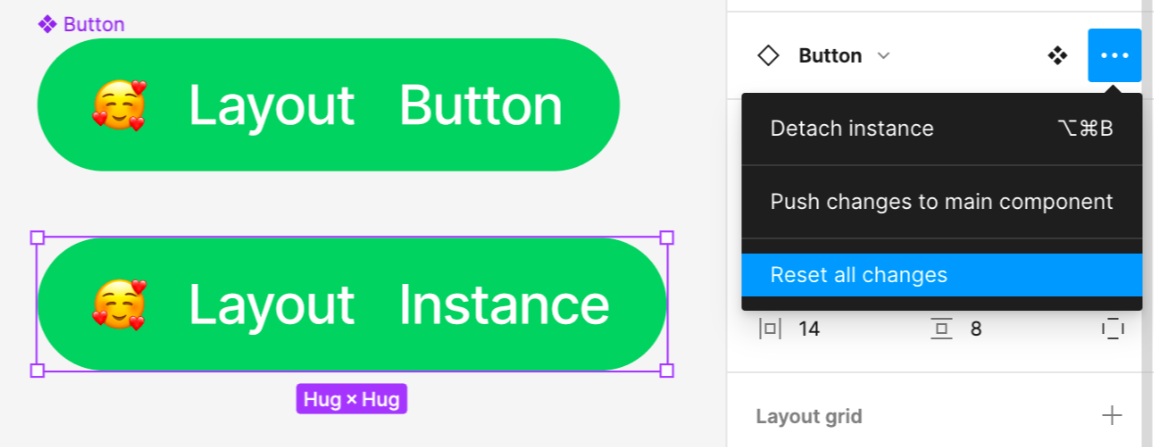
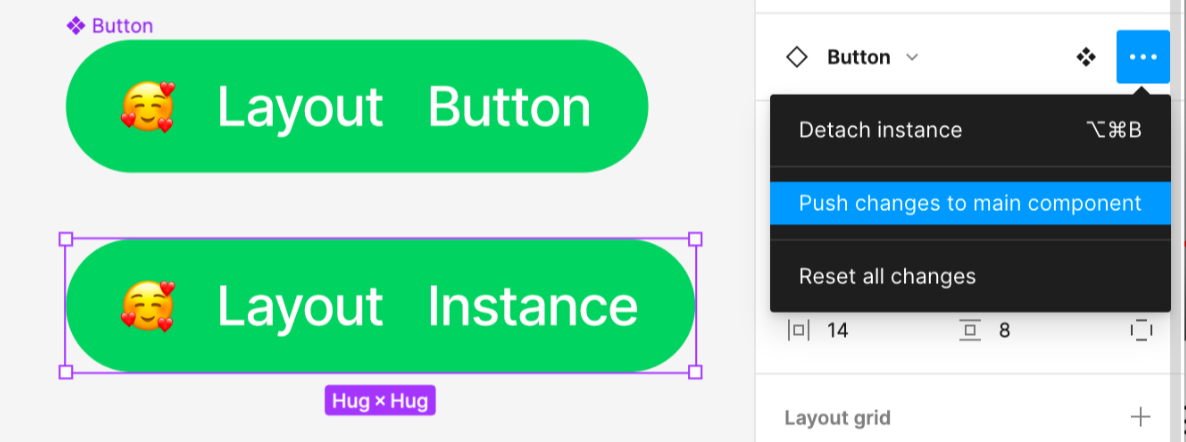
7. Instance 의 Overrid


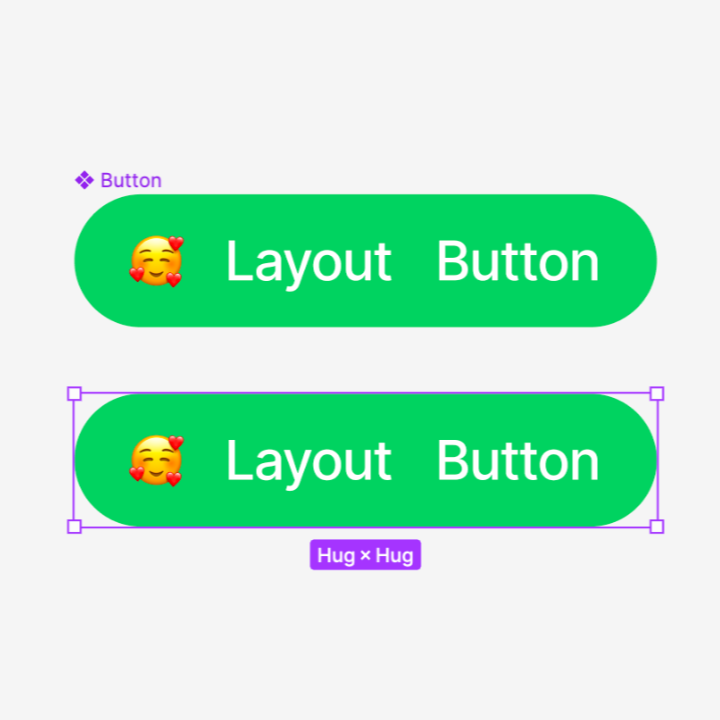
Reset all changes 클릭 > Instance 버튼이 원래 상태로 돌아감.


Push changes to main component 클릭 > commponent 버튼이 Instance 버튼과 동일하게 변함.
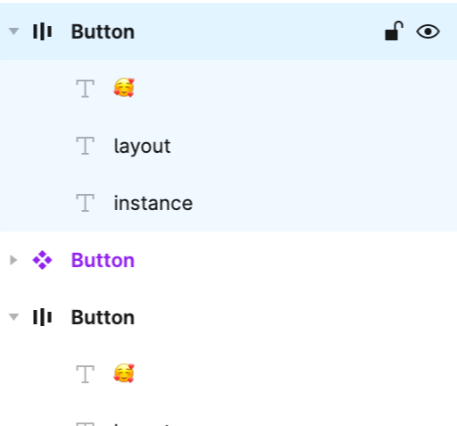
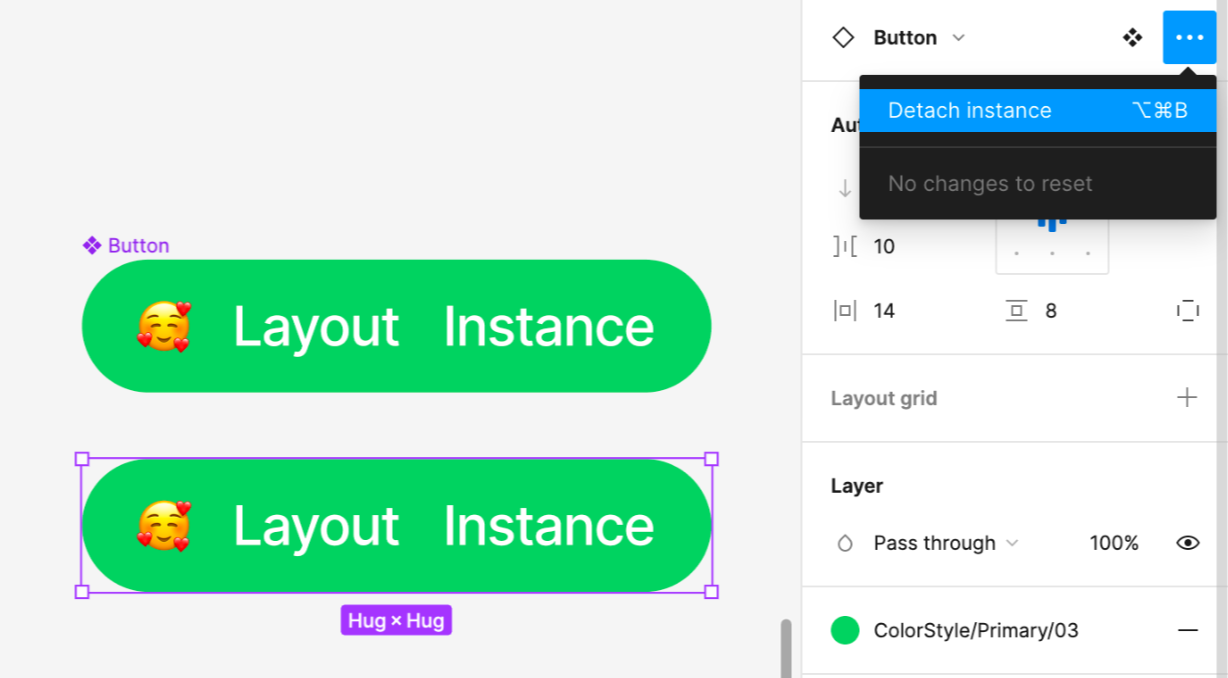
8. Detach instance 컴포넌트와의 연결 해제하는 방법
...에서 Detach instance 클릭 > Layer에 컴포넌트, 인스턴스 해지됨 > 처음 그룹 상태로 복귀
Detach 단축키
option + command + b


Variant 기능
버튼 컴포넌트의 모든 상태를 베리에이션 하여
하나의 컴포넌트로! 유용한 기능
Show / Hide 단축키
shift + command + h
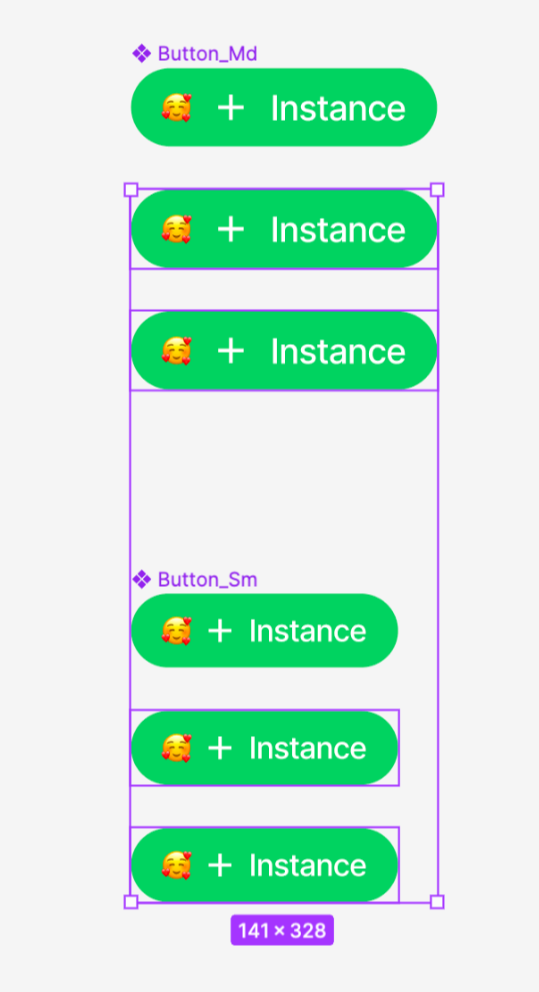
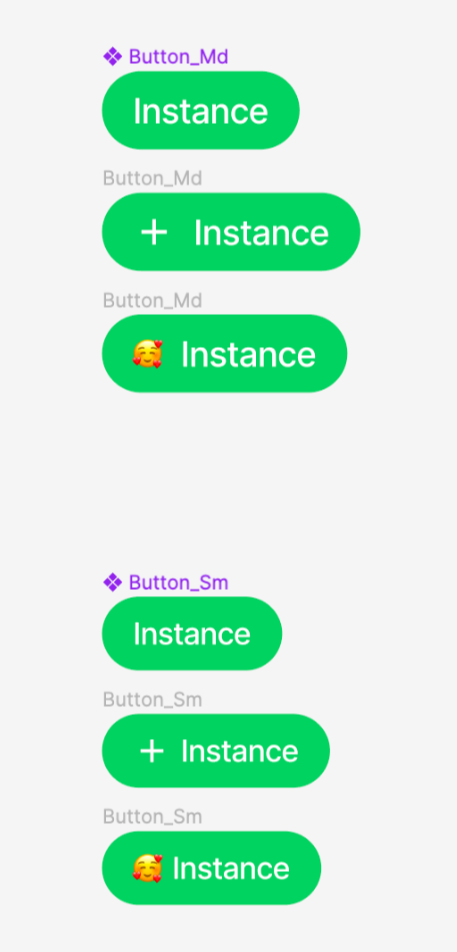
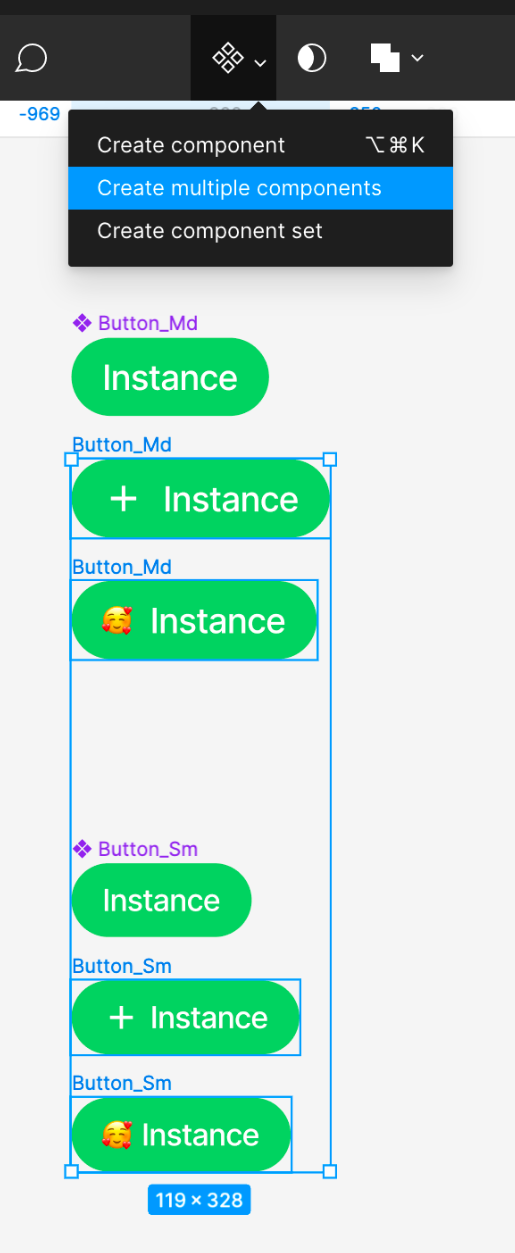
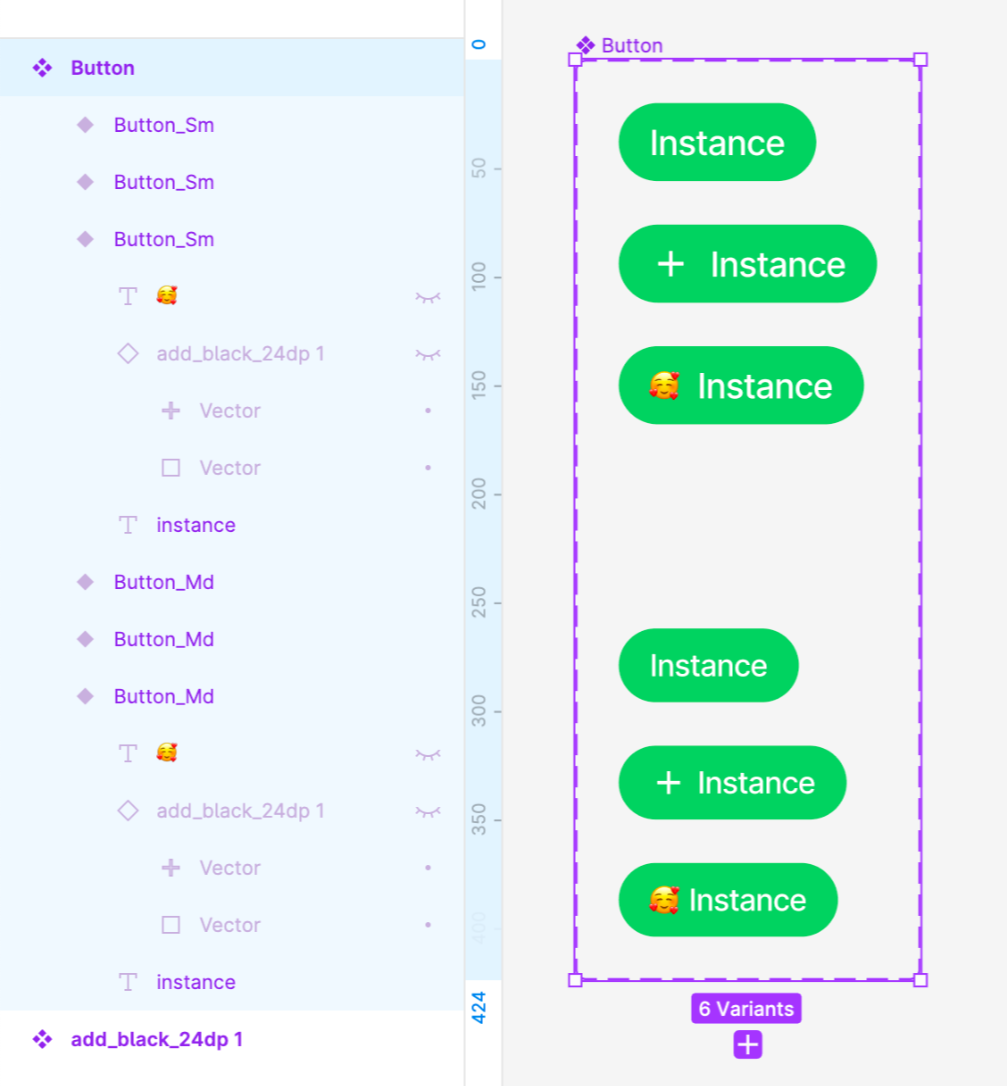
1. Button_Md / Button_Sm 2개씩 복제 > option + command + b > 이모티콘, 아이콘 shift + command + h > component 에서 Create multiple component 클릭



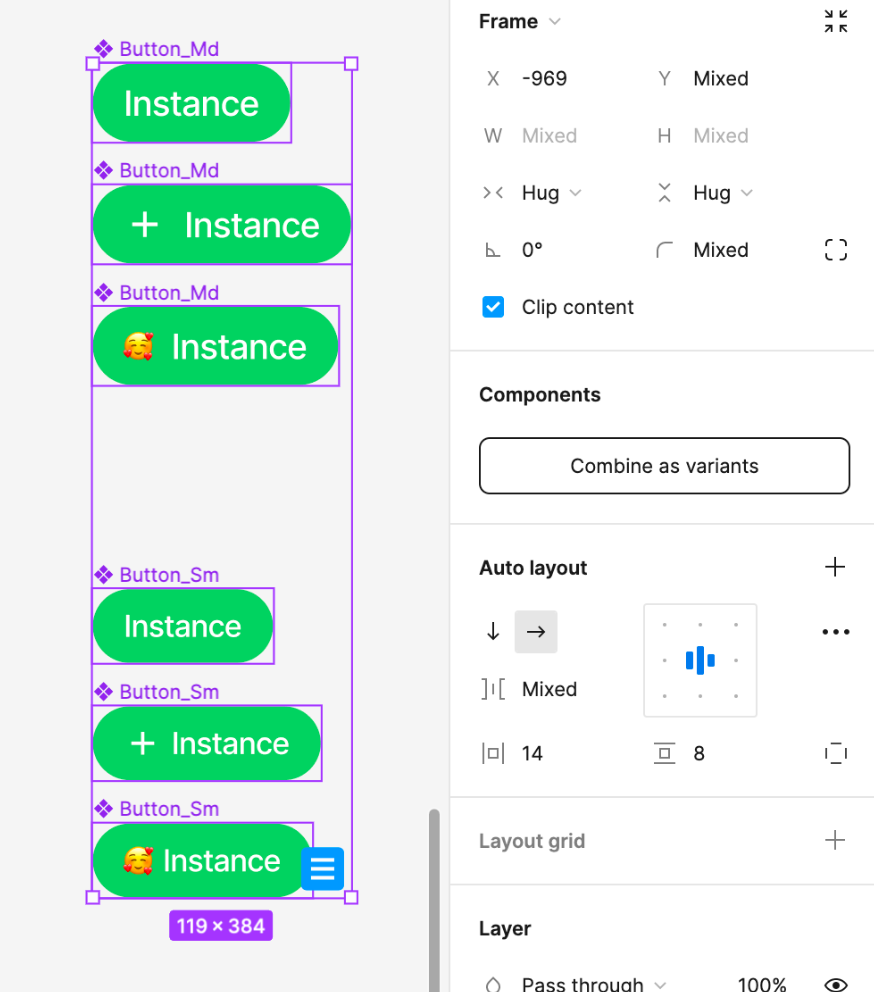
2. 모든 버튼 선택 후 > combine as variants 클릭 > Button 컴포넌트로 묶임 assets 페이지에서도 확인 가능


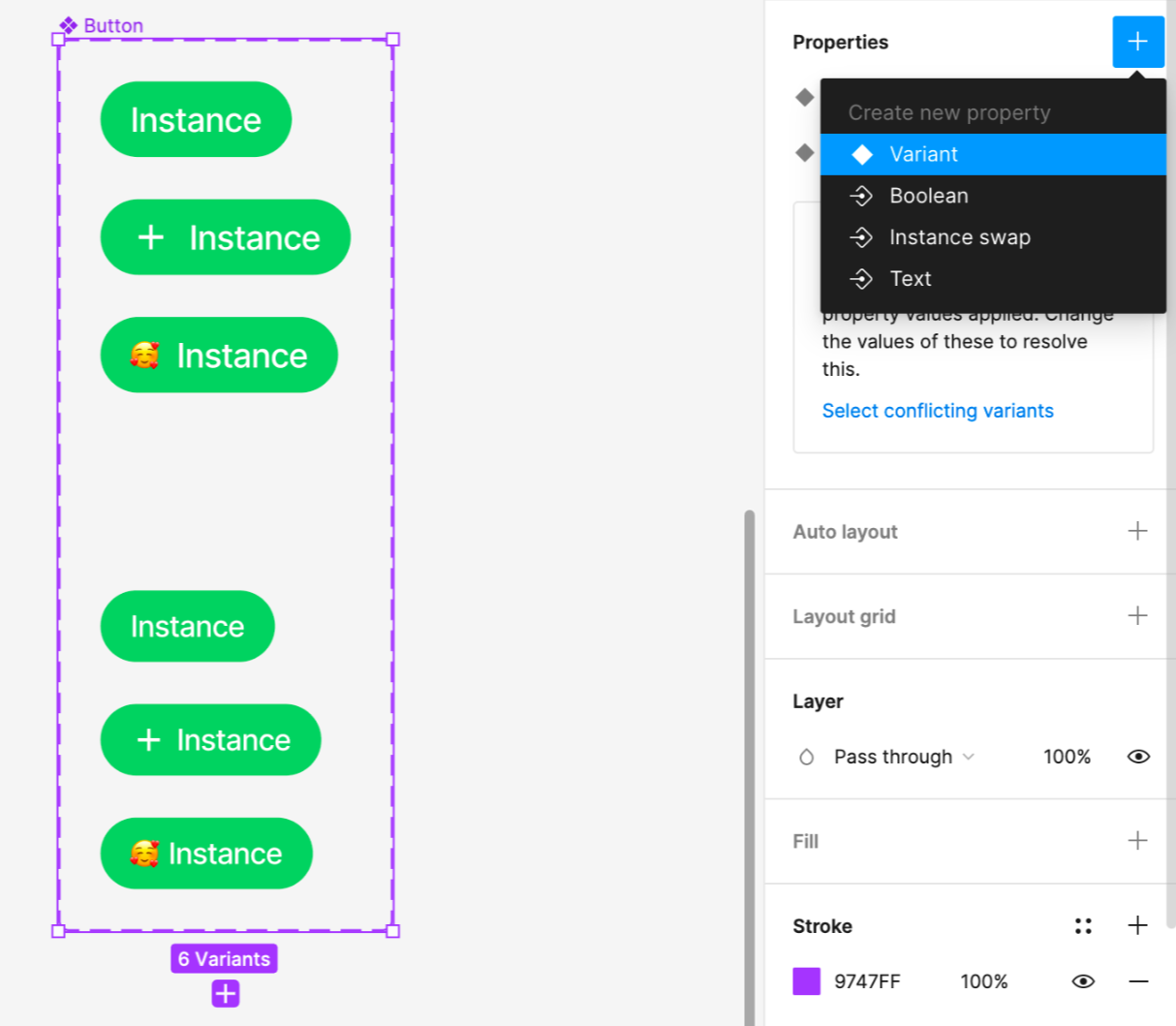
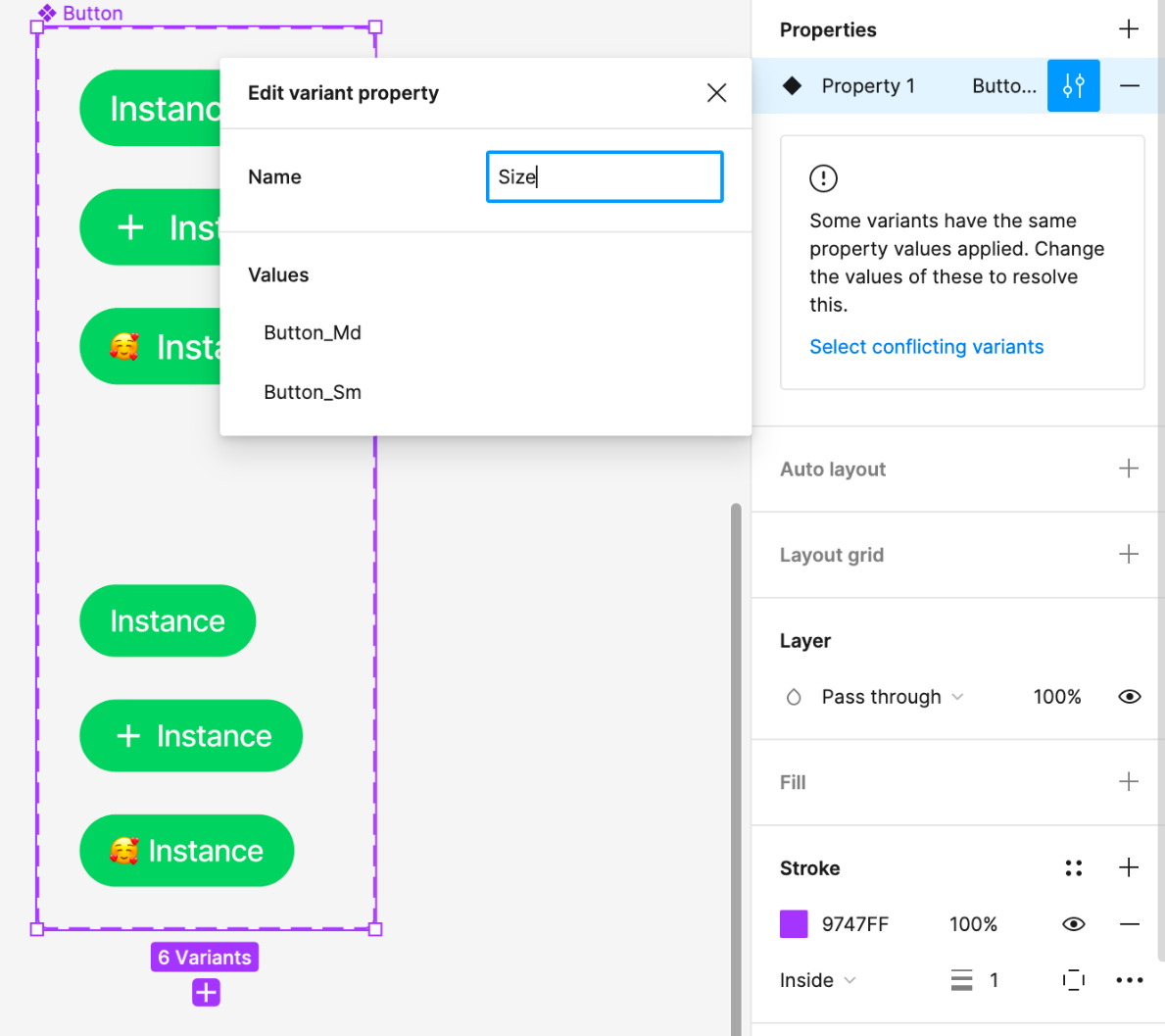
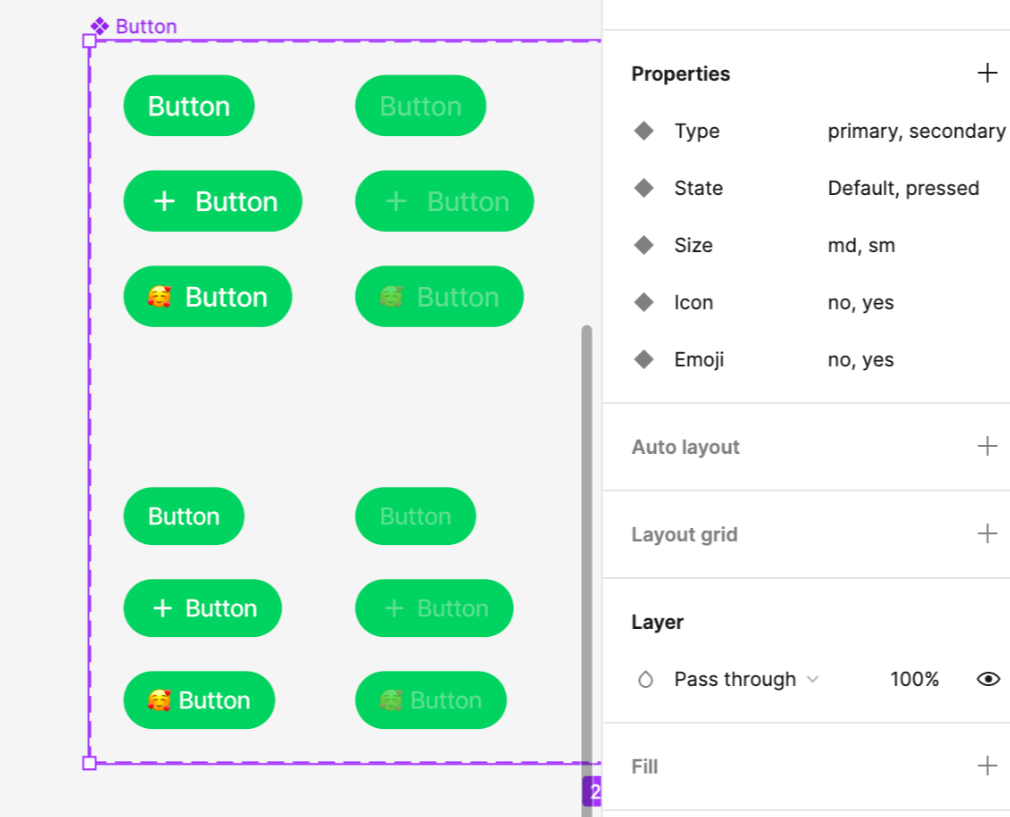
3. Properties 에서 Variant 추가 > Name 변경 ( Size / Emoji / icon ) > (Size : md, sm / Emoji : yes, no / Icon: yes, no)


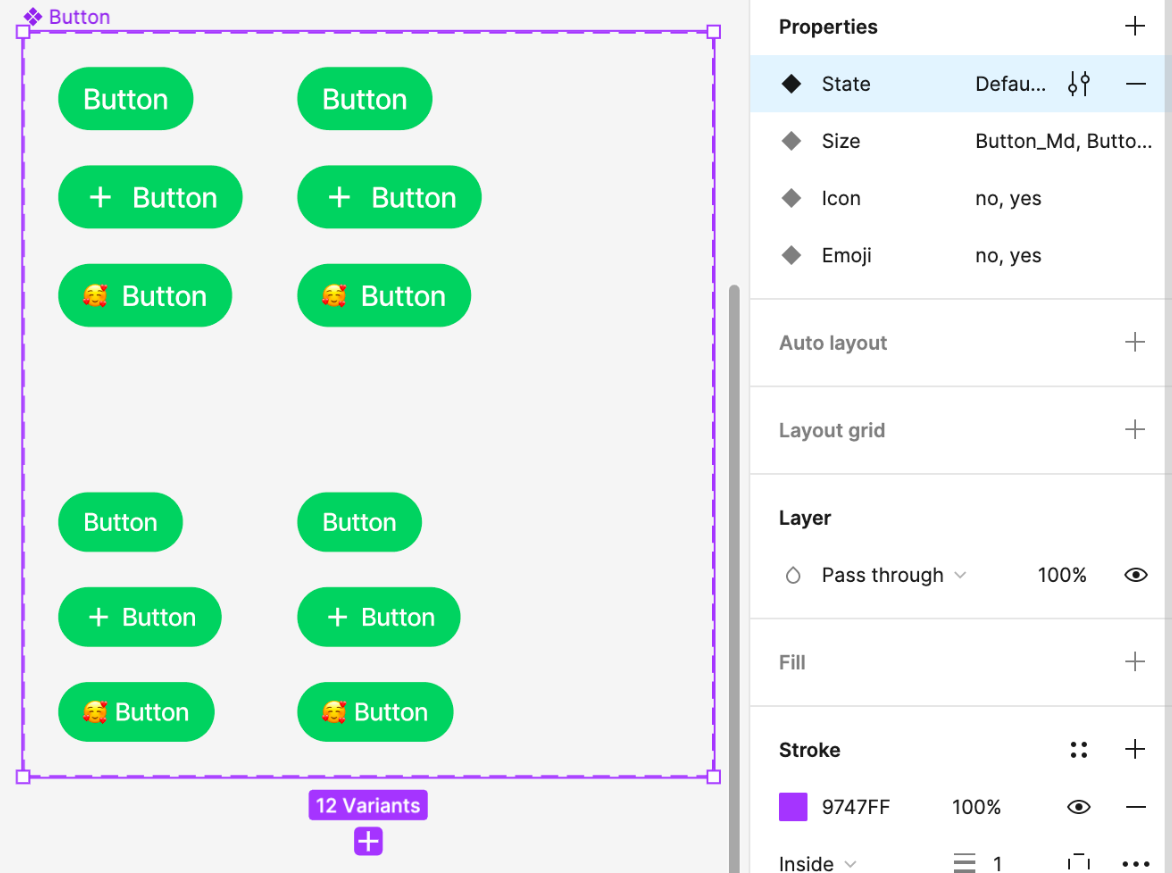
4. Properties 에서 Variant 추가 > Name 변경 ( State ) > ( default / pressed )


5. Properties 에서 Variant 추가 > Name 변경 ( Type ) > ( primary / secondary )
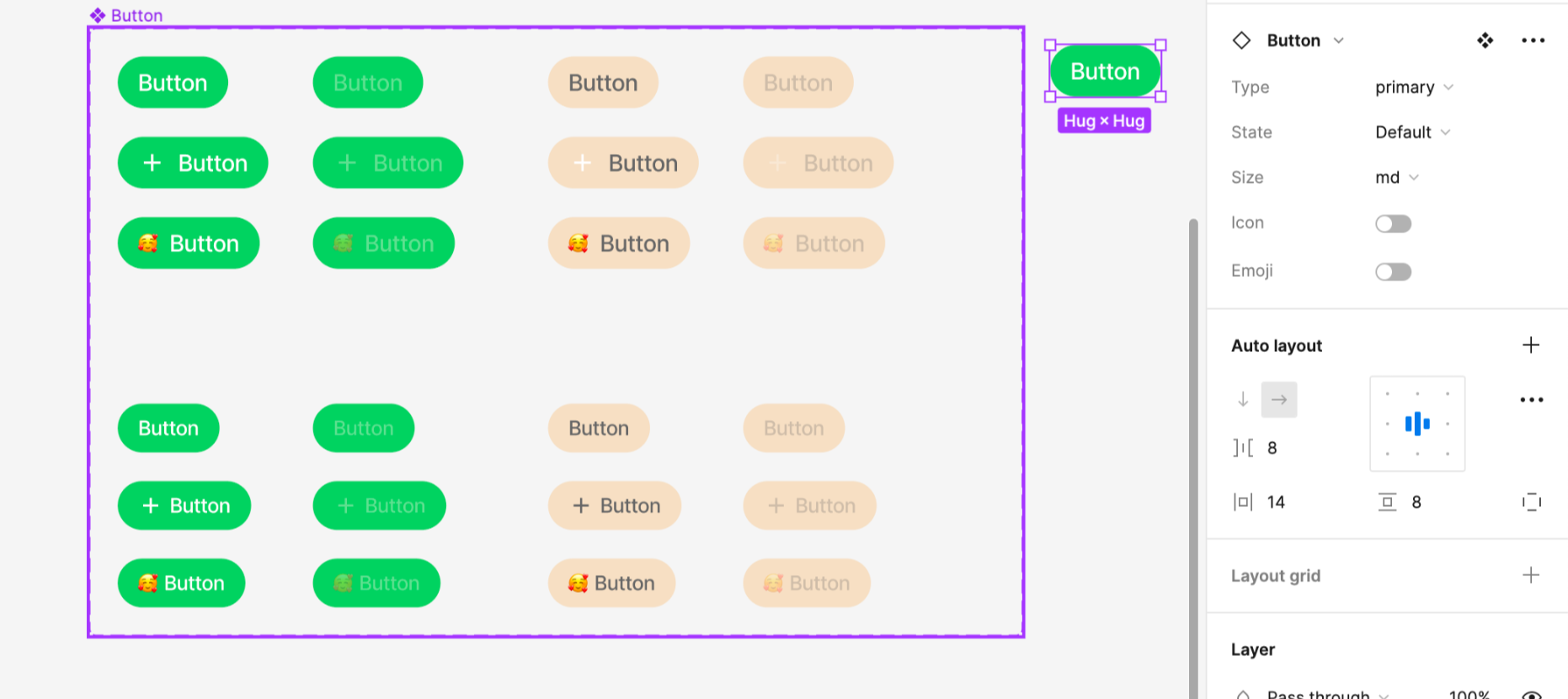
완성 후 assets에서 버튼을 불러와 Button에서 설정을 변경할 수 있다.

'DESIGN > Figma' 카테고리의 다른 글
| [Figma #7] 반응형웹 Layout Grid 기능 (0) | 2022.09.18 |
|---|---|
| [Figma #6] 디자인 시스템을 위한 스타일 정의, 피그마 버전 관리 (0) | 2022.09.18 |
| [Figma #4] 오토레이아웃 기능 버튼 생성하기 Part 2 (0) | 2022.09.18 |
| [Figma #2] 스타일 버튼 생성하기 Part 1 (0) | 2022.09.17 |
| [Figma #1] 피그마 입문 피그마 다운로드, frame 해상도, UI Kit 활용 (0) | 2022.09.17 |



